Gradients
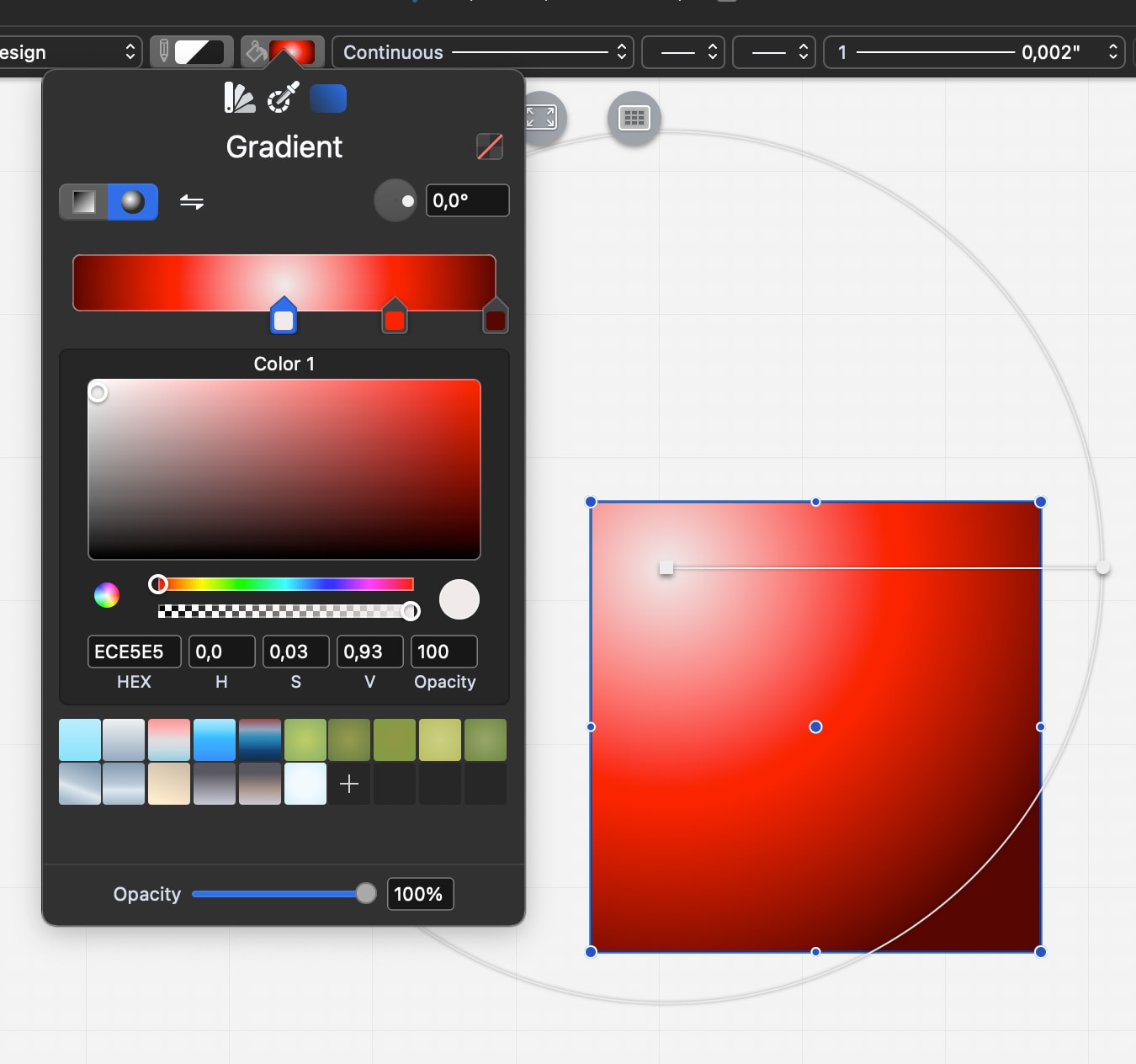
Le bouton de gradient du menu Remplissage permet d’ouvrir l’éditeur de gradient. Un gradient est un remplissage dont la couleur varie d’une couleur de départ à une couleur d’arrivée, avec une opacité variable. Les types de gradients disponibles sont Linéaire (ou axial) et Radial, et peuvent être activés à l’aide des boutons situés dans le coin supérieur gauche de la fenêtre. Le bouton Inverser les couleurs permet d’inverser l’ordre des couleurs dans le curseur du gradient.
Le curseur Angle et le champ contrôlent l’angle entre les points de départ et d’arrivée du gradient.
_
Le curseur de couleur contrôle les “arrêts de couleur”, c’est-à-dire les couleurs et leur emplacement le long de l’axe. Sélectionnez une couleur pour utiliser le sélecteur de couleurs et ajuster ses valeurs et son opacité ; cliquez sur le curseur pour ajouter une couleur ; faites glisser une couleur le long du curseur pour modifier son emplacement ; cliquez sur le bouton “x” pour supprimer la couleur sélectionnée du gradient.
- Les changements sont visibles en temps réel ;
- La géométrie d’un gradient, c’est-à-dire la position des poignées (points finaux) et le rayon du cercle (pour les gradients radiaux), peut être modifiée en sélectionnant un objet avec un gradient et en ajustant les poignées à l’écran.
- La section Préréglages située en bas propose des gradients par défaut et la possibilité d’enregistrer les paramètres actuels en tant que préréglages pouvant être réutilisés dans le projet.
- Cliquez sur le bouton “Pas de couleur” pour annuler l’attribut de remplissage/gradient.
Gradient linéaire
Un gradient linéaire est une interpolation de couleur qui varie le long d’une ligne entre deux points définis. Lorsque vous sélectionnez un objet avec un dégradé linéaire, une ligne avec deux points d’extrémité marque le dégradé linéaire. Vous pouvez modifier chaque point et ajuster le gradient selon vos besoins.
Gradient radial
Un gradient radial est un remplissage consistant en une transition progressive entre deux ou plusieurs couleurs qui rayonnent à partir d’une origine. Une fois créé, le gradient a son origine, correspondant à la couleur de départ, au centre de l’objet rempli et sa couleur de fin dans le bord ou le côté le plus proche de l’objet, décrivant le rayon du gradient.
Pour modifier le gradient, déplacez et ajustez le cercle visible lorsque l’objet rempli est sélectionné : déplacez le point de départ ou le centre du gradient, marqué par une poignée carrée, pour déplacer le gradient et déplacez le point d’arrivée pour ajuster le rayon.
NOTE En raison du moteur graphique sous-jacent, les couleurs gradient avec une opacité variable ne peuvent pas être imprimées ou enregistrées au format PDF. À l’impression ou au format PDF, de tels gradients sont rendus avec une valeur d’opacité de 100 %. Quoi qu’il en soit, il est possible de modifier l’opacité globale du remplissage via le contrôle Opacité du panneau Attributs graphiques : de cette manière, l’opacité globale des gradients peut être exportée au format PDF. Pour la sortie, envisagez également des formats d’image tels que TIFF, PNG ou JPEG.